Swiftの横スクロースができるUIコンポーネントPageMenuを使ってみた
横スクロールができるコンポーネントPageMenuを使ってみた
以下のページを参考にした。
Swift 横スクロール画面切り替えを簡単に実装する。 - Qiita
1.PageMenuのファイルを取得
githubのページからプロジェクトファイルを取得する
PageMenu
プロジェクト毎Zipファイルをダウンロードするか、以下のファイルだけでもいい。
Classes/CAPSPageMenu.swift
4.PageMenu関連のコードを追記
PageMenuの変数を宣言
class ViewController: UIViewController { var pageMenu : CAPSPageMenu? }
PageMenuに追加するViewを宣言
viewDidLoad関数の中に記述
// Viewを格納する配列 var controllerArray : [UIViewController] = [] // 追加するViewを作成 let controller1 : UIViewController = UIViewController() controller1.title = "ビューその1" controller1.view.backgroundColor = UIColor.blueColor() controllerArray.append(controller1) let controller2 : UITableViewController = UITableViewController() controller2.title = "ビューその2" controller2.view.backgroundColor = UIColor.redColor() controllerArray.append(controller2) let controller3 : UITableViewController = UITableViewController() controller3.title = "ビューその3" controller3.view.backgroundColor = UIColor.greenColor() controllerArray.append(controller3)
PageMenuの設定とビューの追加
こちらもviewDidLoad関数の中に記述
// PageMenuの設定 let parameters: [CAPSPageMenuOption] = [ .MenuItemSeparatorWidth(4.3), .UseMenuLikeSegmentedControl(true), .MenuItemSeparatorPercentageHeight(0.1) ] // PageMenuへのビューの追加と、PageMenuのビューサイズを設定 pageMenu = CAPSPageMenu(viewControllers: controllerArray, frame: CGRectMake(0.0, 20.0, self.view.frame.width, self.view.frame.height), pageMenuOptions: parameters) // PageMenuのビューを親のビューに追加 self.view.addSubview(pageMenu!.view)
画面の下部にUIToolbarを追加する
PageMenuにToolbarを追加してみる。
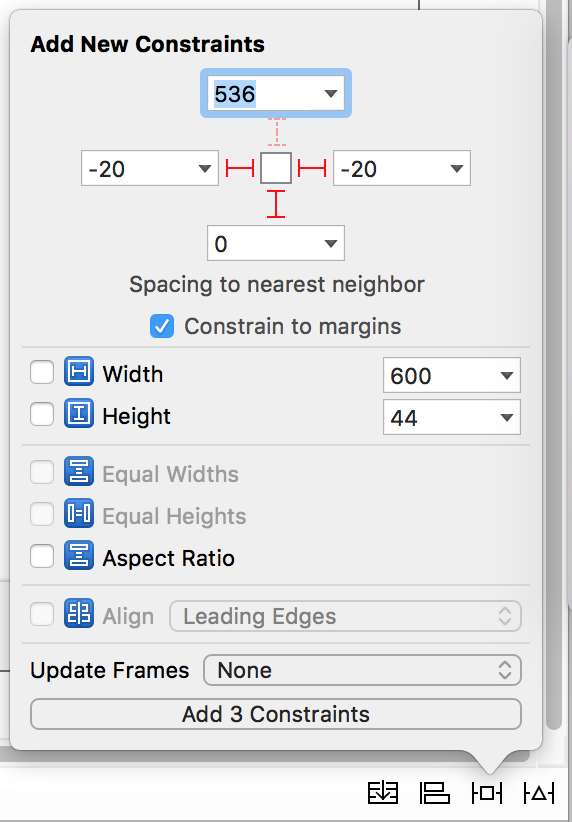
StoryBoardでToolbarを追加し、制約でLeft、Rightは-20、Bottomは0に設定。

このままだとToolbarが見えないので、PageMenuのビューをToolbarの後ろに移動
// PageMenuのビューを親のビューに追加 self.view.addSubview(pageMenu!.view) // PageMenuのビューをToolbarの後ろへ移動 ←追加 self.view.sendSubviewToBack(pageMenu!.view) ←追加
できあがりはこんな感じ。
ソースはこちら
ViewControlle.swiftの内容
import UIKit class ViewController: UIViewController { var pageMenu : CAPSPageMenu? override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. // Viewを格納する配列 var controllerArray : [UIViewController] = [] // 追加するViewを作成 let controller1 : UIViewController = UIViewController() controller1.title = "ビューその1" controller1.view.backgroundColor = UIColor.blueColor() controllerArray.append(controller1) let controller2 : UITableViewController = UITableViewController() controller2.title = "ビューその2" controller2.view.backgroundColor = UIColor.redColor() controllerArray.append(controller2) let controller3 : UITableViewController = UITableViewController() controller3.title = "ビューその3" controller3.view.backgroundColor = UIColor.greenColor() controllerArray.append(controller3) // PageMenuの設定 let parameters: [CAPSPageMenuOption] = [ .MenuItemSeparatorWidth(4.3), .UseMenuLikeSegmentedControl(true), .MenuItemSeparatorPercentageHeight(0.1) ] // PageMenuのビューのサイズを設定 pageMenu = CAPSPageMenu(viewControllers: controllerArray, frame: CGRectMake(0.0, 20.0, self.view.frame.width, self.view.frame.height), pageMenuOptions: parameters) // PageMenuのビューを親のビューに追加 self.view.addSubview(pageMenu!.view) // PageMenuのビューをToolbarの後ろへ移動 self.view.sendSubviewToBack(pageMenu!.view) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } }
